| Miri |
Date: Marţi, 05.02.13, 2:05 PM | Message # 1 |

Administrators
Posts: 84
|
Sărbătorile Crăciunului şi Anului Nou s-au terminat, dar încă mai sunt câteva cadouri uCoz rămase 
Astăzi, dorim să vă aducem la cunoştinţă două actualizări noi, primele din 2013 
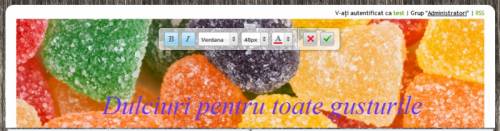
Prima actualizare – Editorul de antet pentru un anumit număr de design-uri. Acum, puteţi modifica imaginea
antetului şi textul prin doar câteva click-uri şi, partea cu adevărat
excelentă fiind că nu mai trebuie să modificaţi codul pentru acest scop.
Puteţi alege o imagine din bibliotecă (imagini noi vor fi adăugate în mod constant):

sau încărcarea acesteia din calculatorul vostru.
Imaginile încărcate pot fi mutate, modificate, dimensiunea poate fi schimbată:




Aveţi, de asemenea, posibilitatea de a lucra cu text deasupra imaginii – să-l
modificaţi, să-l mutaţi, să-i schimbaţi culoarea, etc.

În acest moment, editorul este disponibil pentru următoarele design-uri: #869, 819, 802 şi 826. Mai târziu, acesta va fi adăugat pentru aproape toate design-urile cu
un antet separat (ce poate fi separat, în mod logic, de design). Pentru a
activa Editorul de Antet, trebuie să activaţi Constructorul pe
website-ul dvs.
Este posibilă apariţia unor erori, şi, de aceea, vă vom fi recunoscători dacă ni le aduceţi la cunoştinţă.
Editorul va fi, de asemenea, dezvoltat, în continuare.
Şi a doua actualizare este Editorul Vizual pentru Comentarii.
Iată cum arăta

şi cum arată acum

În momentul de faţă, puteţi da, cu uşurinţă, citate, puteţi adăuga spoilere
şi să ascundeţi părţi ale textului în cadrul comentariilor, prin
intermediul modului vizual. Nici nu voi mai menţiona textul îngroşat,
fonturile, listele, emoticon-urilor etc. 
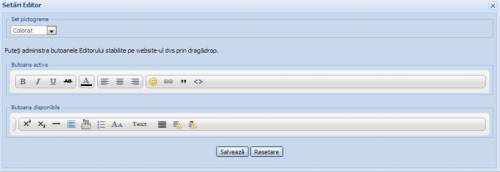
Puteţi alege butoanele ce vor fi afişate în cadrul formularului pentru
comentarii, prin intermediul setărilor Editorului (Panoul de Control
-> Setări -> Setări standard), doar trageţi-le (drag & drop),
unul câte unul, dintr-un panou în altul:


Dacă nu doriţi să utilizaţi Editorul Vizual pentru Comentarii, îl puteţi
dezactiva din cadrul Setărilor Standard ale website-ului: bifaţi
opţiunea "Nu utilizaţi Editorul Vizual al comentariului".
Pe lângă acestea, acum, dacă închideţi fereastra din greşeală, sau
navigatorul dvs înregistrează erori înainte să postaţi un comentariu,
textul acestuia va fi salvat, şi-l veţi putea vedea când redeschideţi
pagina.
Notă:
Pentru ca Editorul să fie funcţional pe website-ul dvs, versiunea jQuery trebuie să fie cel puţin 1.3.2.
Încă o mică actualizare priveşte modulul Forum – acum puteţi modifica o intrare de pe forum
fără reîncărcarea paginii. Pentru activarea acestei caracteristici,
mergeţi la setările modulului Forum şi bifaţi opţiunea "Utilizaţi AJAX pentru modificarea înregistrării". 
The Christmas and New Year celebrations are over but there are still a couple of uCoz presents left smile
Today we want to announce two experimental update, the first ones in 2013 smile
The first update – Header Editor for a number of designs. Now you can change the header image and the text in several clicks, and you don't need to edit the code for this purpose.
You can choose an image from the library (new pictures will be constantly added):
or upload from your computer.
The uploaded image can be moved, edited, its size can be changed:
You can also work with the text over the image – edit it, move, change its color etc.
At the moment the editor is only available for the following designs: #869, 819, 802 and 826. Later it will be added for almost all designs with a separate header (that can be logically separated from the design). To enable Header Editor, you need to enable Builder on the website.
Some bugs are still possible, so we will be grateful if you report them. The Editor will be also developed further.
And the second update is the Visual Comment Editor.
How it was
how it is now
Now you can easily quote, add spoilers and hidden text in comments in the visual mode. I won't even mention bold text, fonts, lists, smileys etc. smile
You can choose the buttons to be displayed in the comment form in the Editor settings (Control Panel -> Settings -> Common settings), just drag & drop them from one panel to the other:
If you don't want to use the Visual Comment Editor, you can disable it in the website Common Settings: put a checkmark near "Do not use the visual comment editor".
Besides, now if you accidentally close the browser window or the browser crashes before you post a comment, the comment text will be saved and you'll see it when you reopen the page.
Note:
For the Editor to work on the website, the jQuery version must be 1.3.2 or higher.
One more small update concerns the Forum module – now you can edit forum posts without page re-loading. To enable this feature, go to the Forum module settings and put a checkmark near "Use AJAX for post editing".
Sursa: forum.ucoz.com
forum.ucoz.ro
Un suflet de copil in corp de femeie…!!!
|
|
|
|